How to load html data from the server (Ajax style)
$(selector).load(url,data,callback) - loads data from the server and inserts the returned HTML into the DOM.The first parameter is mandatory, while the other two are optional.
1. Using just the first parameter: url.
$(#FirstDiv).load('MyPage.html);
2. Using the first two parameters: url and passing in JSON data.
$(#FirstDiv).load('MyPage.html, {author:Homer});
3. Using the url and callback function:
$(#FirstDiv).load('MyPage.html,
function(response, status, xhr){
if(status == "error"){
alert(xhr.statusText);
}
if(status == "success"){
alert("External content loaded successfully!");
}
});
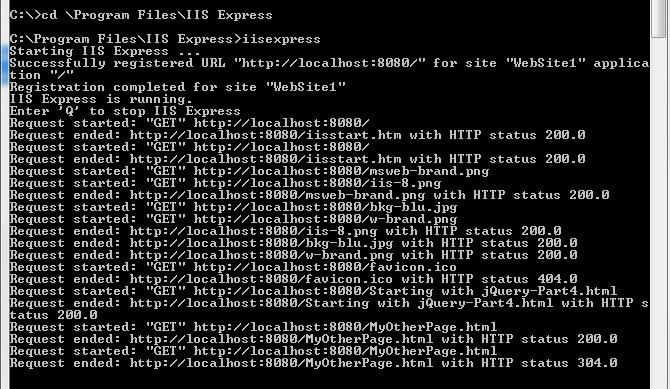
I'm including the sample files here. You can extract them and if you have IIS Express (usually comes with Visual Studio installation) you can run it without starting Visual Studio.
C:\Program Files\IIS Express\
and drop the files into the path pointed by the default website.
Good Luck!



No comments:
Post a Comment